How To Save Images for Web in Photoshop
In this article I’ll go through each step you need to take to save images for web in Photoshop, including how to balance size vs resolution, and optimising for SEO.
Why does image size affect SEO?
If you want to add new images to your site, it’s important that they are not too large. If you are uploading anything over 1MB it will slow down your site speed, which will have a direct impact on your site’s SEO (Google prioritises fast loading sites).
Not only that, it’s a huge turn-off for site visitors. No one likes a slow loading website – and this is fact backed by Google themselves, their page speed study revealed that if a website page on a mobile takes over 3 seconds to load, the visitor will click away.
Big images are almost always the culprit of a slow site.
Don’t have Photoshop?
The easiest way to save and optimise images for websites is in Photoshop, in my opinion. This allows for the best resolution at the smallest image size, and gives you the most control and customisation.
There are a few great tools out there that you can use that will at least drop the size, such as Tiny JPEG and Tiny PNG. You won’t have as much control over the outcome but at least you won’t be uploading huge images to your site, which is a no-no.
Not every image is the same.
Some images may need more or less compression, so exporting them in batches won’t do much use. I suggest that, if all your images are different sizes and resolutions, you export them out one by one.
Here’s how to save your images for web in Photoshop easily:
Time needed: 5 minutes
Saving Images for Web in Photoshop
- Make sure you own the image or are licensed to use it
Avoid any potential copyright issues from the beginning. If you don’t have the budget for buying a license, use a free stock image site like Pexels or Unsplash.

- Open the image in Photoshop
Or, drag and drop it into Photoshop

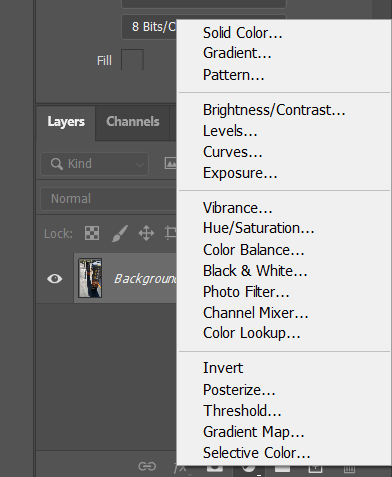
- Edit and crop the image as needed
Use the layer adjustment options to edit your image i.e. brighten, reduce contrast. Cropping it to a square size is always a good idea for consistency and use on social media.

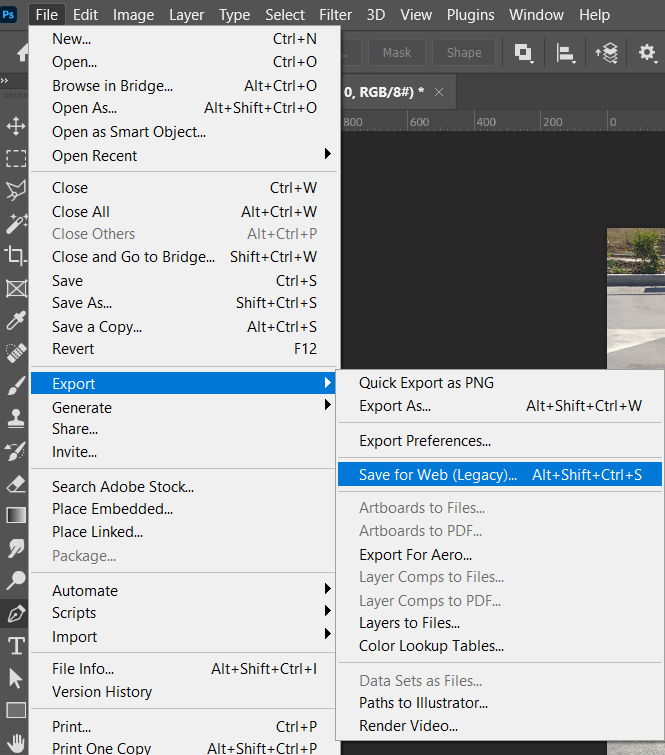
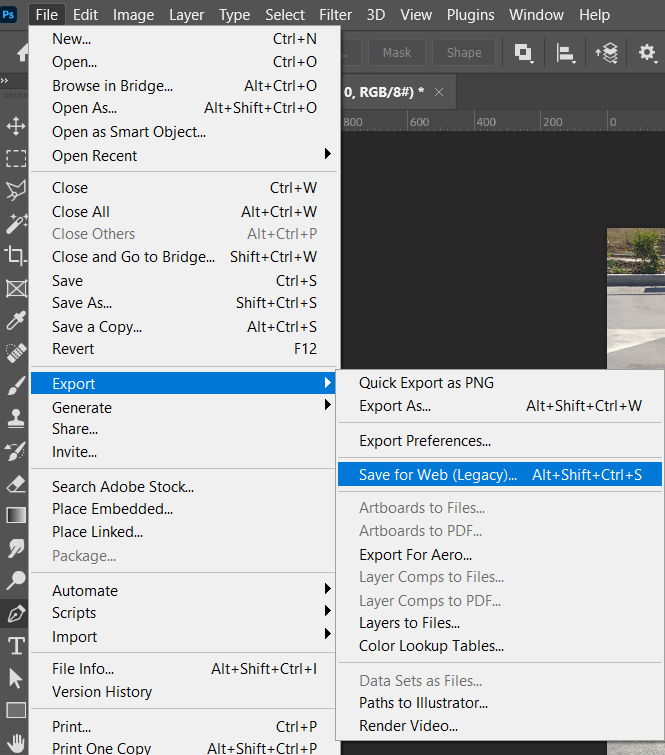
- Go to File – Export – Save for Web (Legacy)

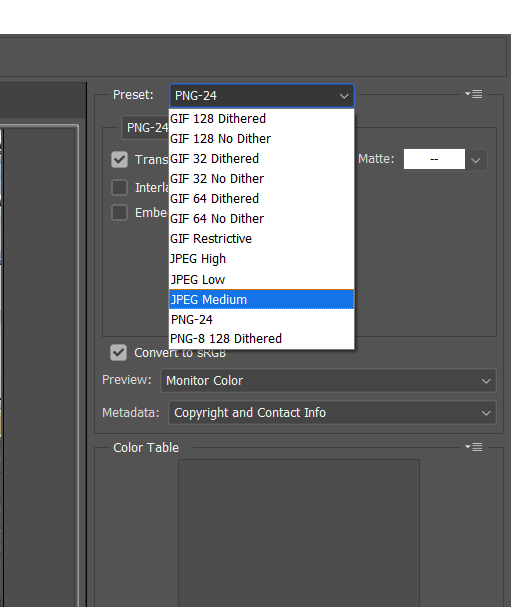
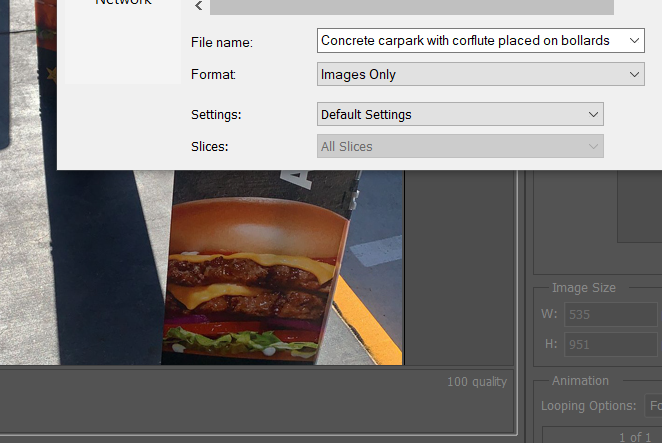
- Select your image format
Use JPEG for photos, PNG for graphics. GIFs are for looping videos.

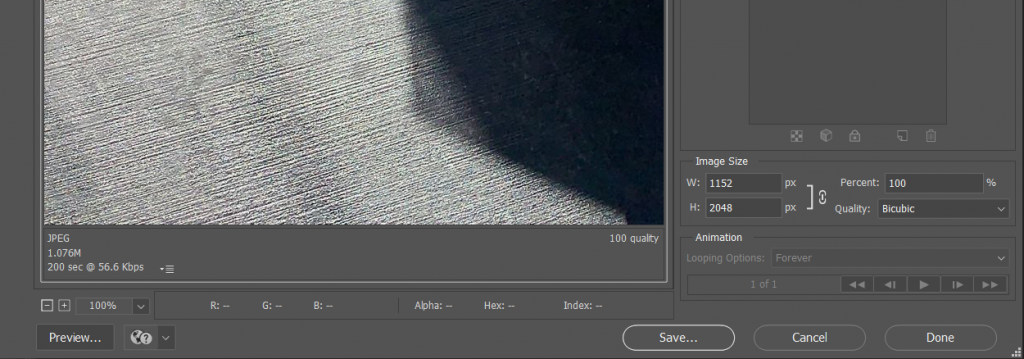
- Take note of the current image size in the left hand corner
You’ll want to keep an eye on this as you optimise it in the next step.

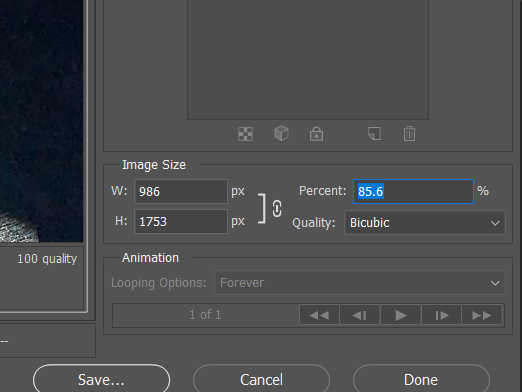
- In Image Size, toggle the Percent % box
You’ll want to reduce this down, then click out of it to see the total image size.

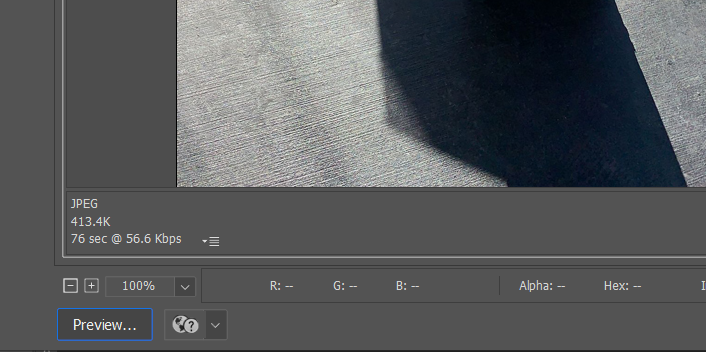
- Aim for smallest size – highest resolution
Toggle the Image Size Percent until the image is the best resolution possible at the smallest file size possible. I find the sweet spot to be between 300-500kb. You can click ‘Preview’ to see how it will actually look on a webpage if you aren’t sure.

- Click Save and ensure the title is SEO friendly
This is possibly as important as the actual image size – give your image a new name that 1. reflects what is actually on the image and 2. Contains at least one of the keywords on the page it is going into. You can make your alternative text the same as the title to save time. This is important for accessibility (people using screen readers) and for SEO – Google can better understand what the image is, so it adds SEO value to your page and anyone searching for the term in Google Images can find it!

And that’s it!
Your image is now saved for web and SEO optimised, ready to be uploaded into your website.
If you have further questions about this process, or need web design assistance, please get in touch.
More Articles:

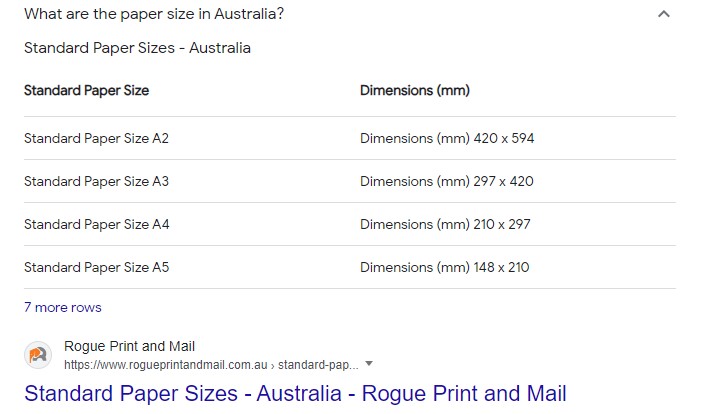
Google’s Featured Snippets: Quick Start Guide
Article written by Susan Waterer of Waterer Communications in conjunction with Rogue Web Design. Read the featured snippet article on Waterer Communications blog. Snippets. Do you use them? Do you know what they are? In this quick guide, we provide an overview of the featured snippet, and how these brief extracts could bring big benefits…

How to get your new website to show on google
A question I get asked frequently by new clients after launching their new website … “How do I get my website to show on google? I’m not getting any visits”. I get the frustration. So today I’ll share 5 simple tips that work for me. So, you’ve just launched your site. You are excited about…

How To Save Images for Web in Photoshop
In this article I’ll go through each step you need to take to save images for web in Photoshop, including how to balance size vs resolution, and optimising for SEO.

5 Quick SEO Wins You Can Implement Today
Looking for a few quick SEO Wins? Look no further. Here are 5 tried and tested tactics that you can implement today with little technical knowledge.

Business basics grants qld – opening soon
Round 3 of the Business Basics grants qld program opens 9am, 16 May 2022 for businesses based in South East Queensland (SEQ) and regional Queensland.

4 Tips to Optimise your Web Pages for Search Engines
Experts in the SEO space all agree there is over 200 known ranking factors. Fortunately, there are some tried and true wins for optimising individual web pages so they rank higher in the SERPS.

Why You Need A Blog On Your Real Estate Website
While there are a number of real agents and companies that are leveraging blogs to support their sales interactions, there’s not nearly enough. Having a blog where you post valuable content for potential clients can make a huge impact in your business. Read three reasons Why You Need A Blog On Your Real Estate Website.

Press Start Strength & Fitness Website
Press Start Strength & Fitness Launched: 2019 | Project length: 2 months Personal Trainer Naomi approached Rogue seeking a branding, print and website package to expand and launch her newly-named training business. Our team worked with PSSF to deliver a professional solution on a tight budget. We developed a fresh and modern logo and brand system to appeal…

Services
everything you need to online. See the solutions we can create for your brand. view our services what rogue web design can do for you. Our mission is to ensure we assist you in presenting your brand in a distinctive and professional manner across all your digital assets. We achieve this by creating or refreshing…

About
we utilise natural design talent with Preview text in website builds. read more our team testimonials. “Amazing work that has been delivered all on time and with great attention to detail. We had a small idea on what we wanted and Shelley was able to turn that into something so much better! Thank you team”Press…

Articles
Articles All All Business Grants Marketing Tips SEO Tips Web Design Tips Jun 08 How To Save Images for Web in Photoshop By Shelley Morris In this article I’ll go through each step you need to take to save images for web in Photoshop, including how to balance size vs resolution, and optimising for SEO.…

Privacy Policy
Privacy Policy Rogue Print and Mail Pty Ltd is committed to providing quality services to you and this policy outlines our ongoing obligations to you in respect of how we manage your Personal Information. We have adopted the Australian Privacy Principles (APPs) contained in the Privacy Act 1988 (Cth) (the Privacy Act). The APPs govern the way…
